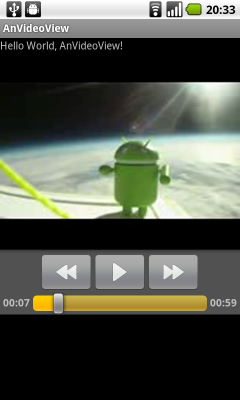
main.xml
<?xml version="1.0" encoding="utf-8"?> android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" ><TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /><LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content"><VideoView android:id="@+id/myvideoview" android:layout_width="fill_parent" android:layout_height="wrap_content" /></LinearLayout></LinearLayout>/////////////////////////////////////////////// .java package com.AnVideoView;import android.app.Activity;import android.net.Uri;import android.os.Bundle;import android.widget.MediaController;import android.widget.VideoView;public class AnVideoView extends Activity {String SrcPath = "rtsp://v5.cache1.c.youtube.com/CjYLENy73wIaLQnhycnrJQ8qmRMYESARFEIJbXYtZ29vZ2xlSARSBXdhdGNoYPj_hYjnq6uUTQw=/0/0/0/video.3gp"; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); VideoView myVideoView = (VideoView)findViewById(R.id.myvideoview); myVideoView.setVideoURI(Uri.parse(SrcPath)); myVideoView.setMediaController(new MediaController(this)); myVideoView.requestFocus(); myVideoView.start(); }}